事例:ヤマガタイメージズ
Posted in: a-blog cmsAdventCalendar

これは、a-blog cms Advent Calendar 2017 の9日目の記事です。
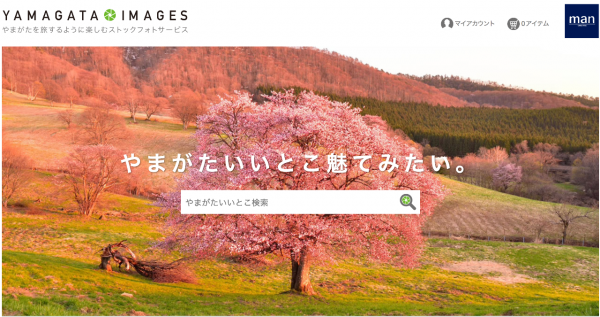
弊社のフォトストックサービス「YAMAGATA IMAGES」。「山形を旅するように楽しむ」をコンセプトに、これまで撮影してきた写真を公開しています。
商用販売を考え、EC-CUBE で構築したのですが、いろいろと、全体的に見直し、a-blog cms で再構築することになりました。目下、制作中です。そこで今回は、まだ途中ではありますが、考慮したポイントをいくつかご紹介します。
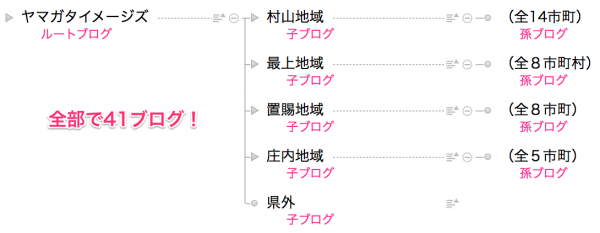
膨大な量を分散するため子ブログを利用
山形県は、35の市町村からなり、4つの地域に分けられています。また、現時点の写真点数は、約1,800点にのぼります。これを1つのサイトで管理、運用するには、大変そう。サーバーも、システムも、人間も、負荷分散が必要だと考えました。
そこで、カテゴリーは使わず、市町村ごとに子ブログ化して管理することに決めました。これなら、バックアップやメンテナンスなど、何かとメリットもありそうです。

simple2016 のテーマをマルチブログ化する方法 | 初心者向け | ハンズオン | a-blog cms developer
a-blog cms developer
a-blog cms に標準で用意されているテーマ simple2016 は 1つのブログと複数のカテゴリーでサイトを構成しています。コンテンツ毎に記事を書くユーザーを分けたり、少し規模の大きなサイトを...
縦写真と横写真
一覧で表示するとき、写真はトリミングしたくなかったため、IFブロックで、縦か横か、写真の向きを判断して、全体が表示されるように作りました。

表示サンプル
<!-- BEGIN image:veil -->
<!-- BEGIN_IF [{imgX}/gt/{imgY}] -->
<img src="%{ROOT_DIR}{path}" alt="{alt}" class="yoko">
<!-- ELSE -->
<img src="%{ROOT_DIR}{path}" alt="{alt}" class="tate">
<!-- END_IF -->
<!-- END image:veil -->{imgX} が {imgY} より大きければ横位置、そうでなければ縦位置、と判別。あとは、CSSで画像表示を整えました。レスポンシブのときはメディアクエリでそれぞれ設定が必要です。
IFブロック | テンプレート | ドキュメント | a-blog cms developer
a-blog cms developer
詳細な条件による表示/非表示の制御 IFブロック 条件による表示/非表示の制御については、:veil ブロックによるモジュール内での部分的な表示の制御について解説しましたが、ここでは、より...
スクロールしてどんどん画像表示
これも一覧ページで表示するときの話。ページャーで次ページに移動するより、SNSのようにスクロールにより次々と表示したいという要望で、ポストインクルードを利用。スマホやタブレットで見るのにとても便利な機能ですね。
エントリ一覧をページリロードなしで表示する | ブログ | a-blog cms developer
a-blog cms developer
次のページをその場で表示する a-blog cmsにはポストインクルードというAJAXを簡単に扱う為の仕組みがあります。 その仕組みを使ってページリロードなしにどんどんエントリーを表示してみま...
問い合わせにカート機能を利用
リニューアル版では、クレジット決済は見送り。商用目的で購入する場合、弊社にメールが届くように設定します。複数の写真を選択して送信できるように、カート機能を利用。ユーザーの動作が1回で済むような仕組みで制作中です。

カート機能を使ってカタログ請求作成 | 2016秋合宿 | ハンズオン | a-blog cms developer
a-blog cms developer
商品をカートに入れて注文をするカート機能を利用して、無料の資料請求が行えるフォームを作成します。ユーザーが欲しい資料の部数を選んでリクエストします。 事前準備 小ブログを作成し...
このほかにもいろいろと設定していますが、すべて a-blog cms に備わっている機能でとても助かっています。タスクはたくさん残っていますが、新年早々の公開に向けてコツコツと。公開したらご覧いただけると幸いです。