テーマづくりの手引き
Posted in: a-blog cmsAdventCalendar
a-blog cms Advent Calendar 10日目は、山形からお届けします。
どんなCMSでも、はじめてのテーマ作成は一苦労するもの。
a-blog cms も同様、インストールはできても、オリジナルのテーマづくりとなると、どう進めていいものか戸惑うと思います。 そんな人向けに、資料を作ってみました。これは、a-blog cms DAY で説明するために準備したものです。初心者向け。ご了承ください。
index.htmlのみで作るテーマ
- トップページ(top.html)
- 一覧ページ(index.html)
- 詳細ページ(entry.html)
a-blog cms では、この 3ファイル構成が基本ですが、今回はindex.html だけで動くテーマということでお話します。図の中、赤文字で記しているのはビルトインモジュールです。
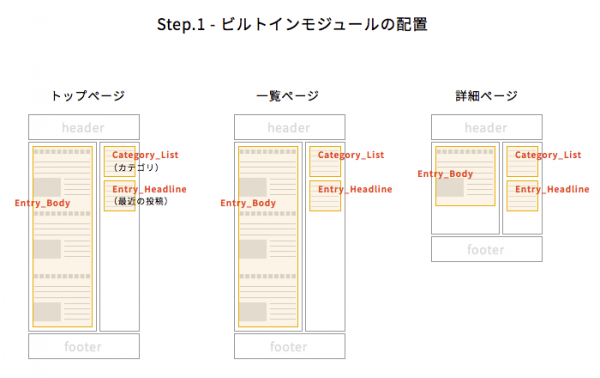
- Step.1
最小限のビルトインモジュールで組み立てます。シンプルなブログ型。トップ、一覧、詳細すべて共通の構成です。
参照:a-blog cms ビルトインモジュール
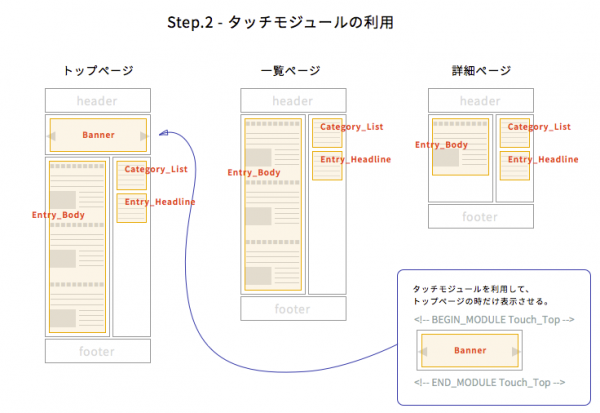
- Step.2
トップページだけにイメージ画像を表示したいとき。該当部分をタッチモジュールで括ることで実装。タッチモジュールは、表示ページに応じて表示・非表示などの操作がおこなえます。
参照:a-blog cms タッチモジュール
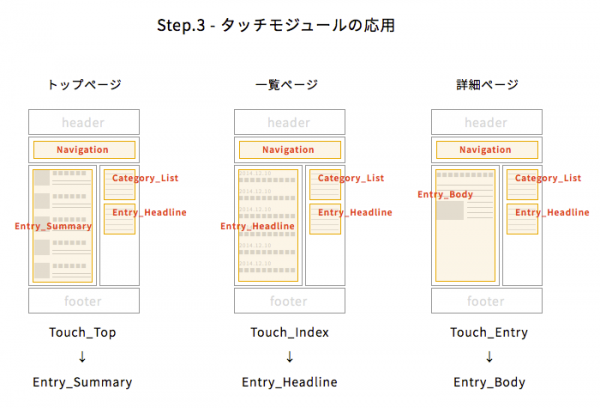
- Step.3
タッチモジュールを利用して、トップ、一覧、詳細それぞれの場合の表示を操作します。
| トップのとき | Entry_summaryモジュール |
|---|---|
| 一覧のとき | Entry_Headlineモジュール |
| 詳細のとき | Entry_body モジュール |
こうすることで、index.html だけでも異なる表示になります。
以上のように、a-blog cms のテーマはシンプルな構成から組み立てていくと分かりやすいと思います。これからオリジナルテーマ作成に挑戦する方は、参考にしてみてください。