定番のカスタムユニットをテーマ継承で子ブログでもつかう方法
Posted in: a-blog cmsAdventCalendar
a-blog cms Advent Calendar 2023 の10日目です。
今回は、構築する際の設定を1つご紹介します。初心者向けです。
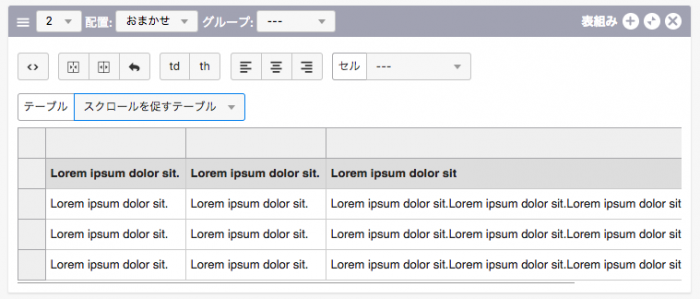
私の定番カスタムユニットは「スペース(空間)」。ユニット間に「大・中・小」の選択でスペースを差し込むものです。これを custom.html で作ります。子ブログがある場合、親テーマを継承することで簡単にカスタムユニットを使うことができます。そんなお話。