定番のカスタムユニットをテーマ継承で子ブログでもつかう方法
Posted in: a-blog cmsAdventCalendar
a-blog cms Advent Calendar 2023 の10日目です。
今回は、構築する際の設定を1つご紹介します。初心者向けです。
私の定番カスタムユニットは「スペース(空間)」。ユニット間に「大・中・小」の選択でスペースを差し込むものです。これを custom.html で作ります。子ブログがある場合、親テーマを継承することで簡単にカスタムユニットを使うことができます。そんなお話。
カスタムユニットの作成
Developer サイトにあるとおりカスタムユニットを作ります。1つしか設定できない custom.html を使うことがポイントです。入力側と出力側のファイルを作ります。
ユニットの内容については、人それぞれなので割愛します。頻繁に使い、デザイン・レイアウトに左右されないユニットがいいですね。
/admin/entry/unit/custom.html /include/unit/custom.html
カスタムユニット | ユニット | ドキュメント | a-blog cms developer
a-blog cms developer
カスタムユニットを使えば、コンテンツの内容に合わせたオリジナルのユニットを作成できます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットでは挿...
ボタンを追加
次に、ユニット追加ボタンを設定し、カスタムユニットを有効化します。モードは「カスタム」です。「拡張」ではありませんのでご注意ください。ユニット設定画面の確認も忘れずに。
この「カスタム」モードが1回しか使えないことに、しばらく理解できなかったのを覚えています。この方法にたどり着いてからは、これを想定して開発されたんだろうなと感じています(…本当のところは分かりませんが)。

編集設定 > ユニット追加ボタン

ユニット設定でカスタムユニットが追加されていることを確認する
テーマ継承で子ブログにも対応する
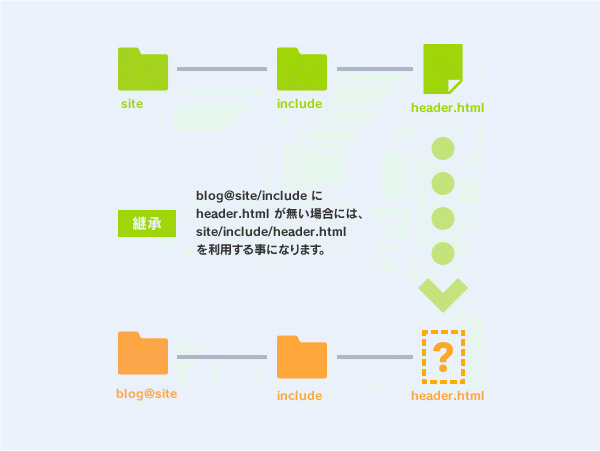
いよいよ本題。子ブログでも定番カスタムユニットを使いたい。そんなときは、親ブログのテーマを継承した子テーマを作ります。ポイントは子テーマで custom.html を存在させないことです。a-blog cms のテーマ継承の仕組みを利用して、親テーマにある custom.html を読みにいきます。つまり、
子テーマに「指定ファイル」がなければ、親テーマの中にある「同名のファイル」を使う
↓ ↓
子テーマに custom.html がなければ、親テーマの中にある custom.html を使う
というわけです。
あとは、親ブログと同様に編集設定でボタンを追加するだけ。子ブログ用にカスタムユニットのファイルを作ることなく、定番カスタムユニットを使えるようになります。

テーマの継承 | テーマ | ドキュメント | a-blog cms developer
a-blog cms developer
使用中のテーマに存在しないファイルは、system テーマ内のファイルを使用するようになっていますが、同様に子ブログ用のテーマを作る際に@による継承を利用したテーマディレクトリを作成す...
ウェブサイトをa-blog cms で構築、設計する際、子ブログを採用することも少なくないと思います。子ブログでも汎用的に使える定番のカスタムユニットは、custom.html で作成すると便利です。
新しいバージョンでは、コンフィグ関連も下層ブログで選択できるようになっています。ユニットの構成次第でボタンの追加作業さえも不要になるかもしれません。よければお試しください。