テーブルユニット+ScrollHint
Posted in: a-blog cmsユニット
2018春合宿のハンズオンより「スクロールを予測させるテーブルユニットを作ってみよう」にチャレンジしました。

D: スクロールを予測させるテーブルユニットを作ってみよう | 2018春合宿 | ハンズオン | a-blog cms developer
a-blog cms developer
先日弊社で新しいOSS(ScrollHint)を公開しました。このJavaScriptを使うと下のデモようにコンテンツが表示エリアをはみ出した時に、そのコンテンツに対してスクロール可能領域にボックスシ...
このハンズオンページに掲載されているコードに、シャドウのオプションを加えて設定。
document.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable', {
applyToParents: true,
suggestiveShadow: true,
i18n: {
scrollable: 'スクロールできます'
}
});
});| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit |
|---|---|---|
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit.Lorem ipsum dolor sit.Lorem ipsum dolor sit. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit.Lorem ipsum dolor sit.Lorem ipsum dolor sit. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit.Lorem ipsum dolor sit.Lorem ipsum dolor sit.Lorem ipsum dolor sit. |
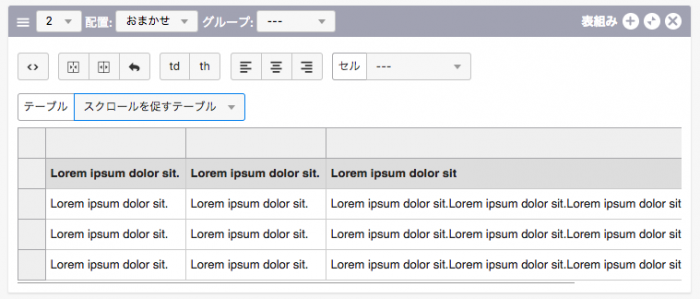
テーブルに付与するクラス名を追加
a-blog cms のスタイルガイドからテーブルのスタイルを追加。セルにもクラスを付与できるようなので、両方の設定次第では、いろいろなデザインの表組みができそうです。
ACMS.Ready(function(){
ACMS.Config.aTableOption.push({
label: 'スクロールを促すテーブル',
value: 'js-scrollable acms-table'
});
ACMS.Config.aTableOption.push({
label: '通常のテーブル',
value: 'acms-table'
});
ACMS.Config.aTableOption.push({
label: 'ボーダーありテーブル',
value: 'acms-table acms-table-bordered'
});
ACMS.Config.aTableOption.push({
label: 'thの色ありテーブル',
value: 'acms-table acms-table-heading'
});
ACMS.Config.aTableOption.push({
label: 'ストライプテーブル',
value: 'acms-table acms-table-striped'
});
});新しく追加されたテーブルユニット。どのようにセッティングすれば使ってもらえるでしょうか。HTMLの知識はなくても、ウェブサイト上で「表組み」を作りたいというウェブ担当者は少なくありません。わかりやすさ、扱いやすさの問題なのでしょうが、入力して「表組みできた!」と感じてもらえるように工夫してみたいと思います。