ポストインクルードで次のエントリーをひっぱってきて、前後リンクを作る。
Posted in: a-blog cmsAdventCalendarポストインクルード
a-blog cms Advent Calendar 2019 の15日目。山形からお届けします。
エントリーの前後リンクをサムネイル付きにするというカスタマイズのお話。別の案件で実装できたのに、なぜか今回はうまくいかず。いろいろとアドバイスをいただき、四苦八苦しながらおそらく解決したので、備忘録として記事にします。
制作には、このハンズオン記事を参考にしました。

次のエントリーをリロードなしで表示する(ポストインクルード) | 2019春合宿 | ハンズオン | a-blog cms developer
a-blog cms developer
Ver. 2.8 で ctx(外部コンテキスト)が実装されてから、URLにない情報を動的に引っ張ってこれるになったため、ポストインクルードの利用頻度は下がったと思います。ただ現状でもポストイン...
ポストインクルードを仕込む
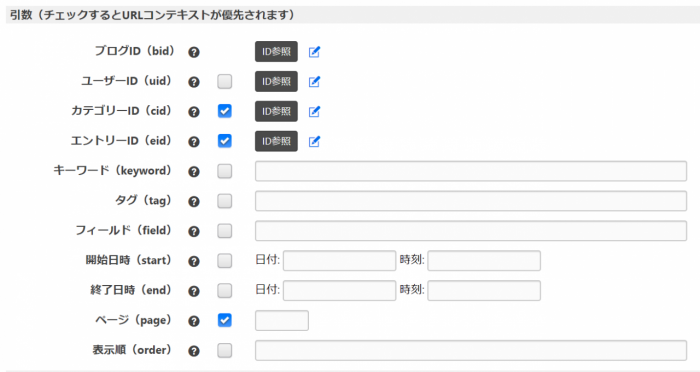
ハンズオン記事のとおり、Entry_Bodyの前後リンク部分をポストインクルードできるようにカスタマイズします。これを設置する Entry_Body のモジュールIDで設定する項目はこちら。
リンクのテンプレートを作る
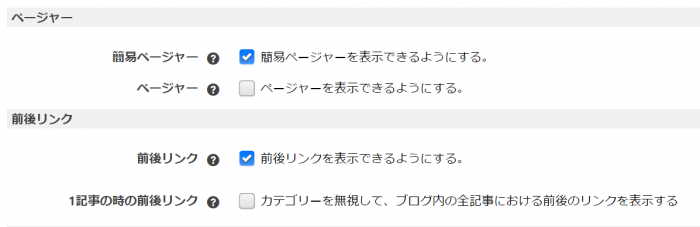
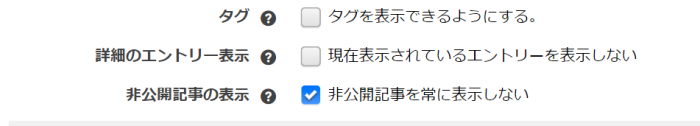
こちらも記事のとおりですが、外部コンテキスト(ctx)ではなく、モジュールIDをつくりました。その Entry_Summary の設定はこちら。
現在表示されているエントリーを表示しないのチェックはオフ
Entry_Summary のモジュールIDでは「現在の表示されているエントリーを表示しない」はオフにします。これにチェックを入れていると、何も表示されません。私の場合、最終的にこのチェックを外して解決しました。
動作したという結果論なので、
ちょっと違ってるよ、ということならぜひ教えてください。